Menus
Menus are the primary method for navigating your site and finding the various features and information you want to make available to your visitors. There may be one or two menus on your site, and they can have have different locations depending on the theme.
Menus will be created as part of the initial set-up for your site. However, over time, it is likely that you will want to add new pages or links on your site, and will want them included on at least one menu. The details of how this is done will be different on different sites, but the necessary operations will always be found with the other customize controls that are grouped under the Appearance option in the dashboard.

You can add an item to an existing menu by following these steps.
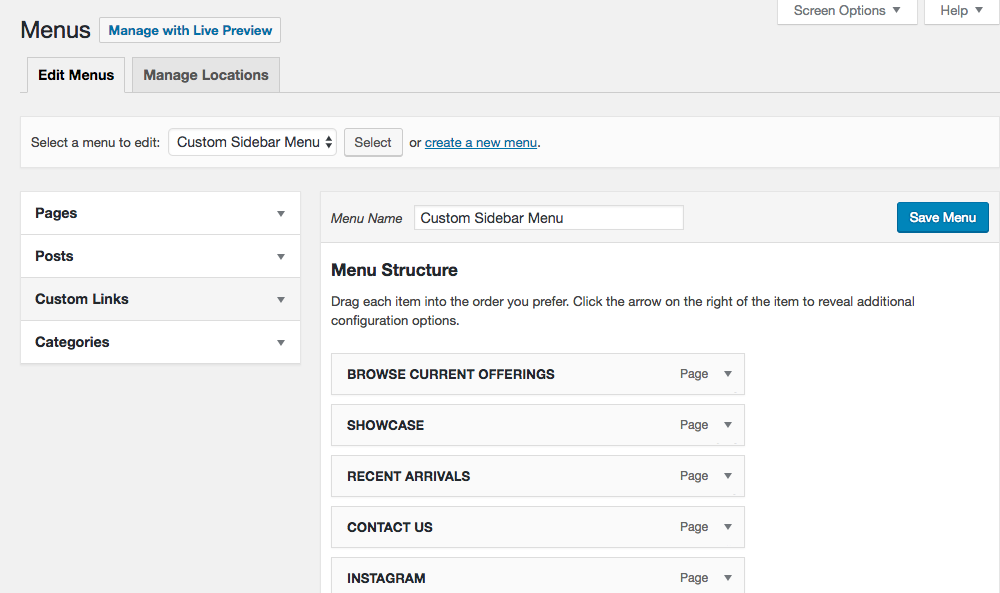
- 1 - Determine whether you will be adding a new Page (this is the most common thing, and the instructions given here will assume that this is what you want to do), Custom link (when you want to include a link to a page that is not part of your website), Posts (blog posts you want included in your menu) or Categories (these are for linking to groups of blog posts). Click on a triangle to open a drop down menu that shows all the available pages you have to choose from. Click on the page or pages you want to add to your menu. Every page you have created should be available from this list.
- 2 - Click "Add to Menu."
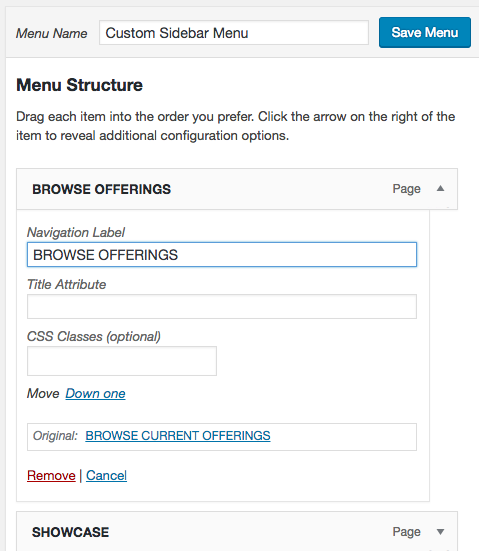
- 3 - In a panel on the right of the page you will see a list under the heading "Menu Structure." At the bottom of this list you will find the page that you have just added to this menu. Click the small triangle for that menu item. This will open a form you can use to edit various settings for this menu item.

You can enter the following information into your menu item:
Navgation Label: This is the name that appears on the meunu. It will be the page title by default, but you may want to edit it. For example, you may want to make to make it shorter so that it fits more easily on the page.
Title Attribute (Optional): This set a "tool tip" that pops up when the user points his curson to that menu item.
CSS Classes (optional): If you don't know what CSS classes are then you should ignore this. If you do know what CSS classes are then you will know what to do here.
Move: Clicking the link will move the menu item up or down one position. You can also use your cursor to drag the individual menus items up or down.
Remove: This will remove the item from the menu.
- 4 - When finished be sure to click the blue
Save Menubutton before leaving the page.